1、在根目录创建一个 webpack.config.prod.js【它其实就是在开发阶段的基础上增加点东西】 增加了 output 去除了 devServer 2、在package.json中增加一个scripts的指令,使用webpack打包
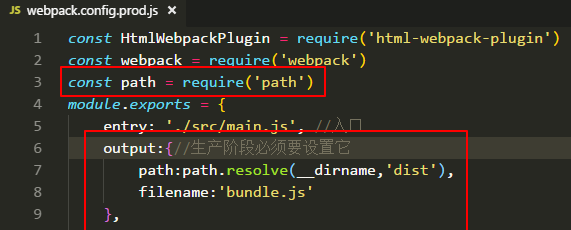
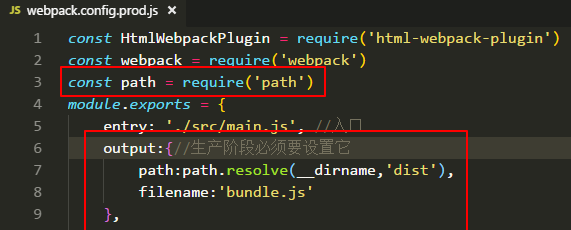
第一点对应下图:

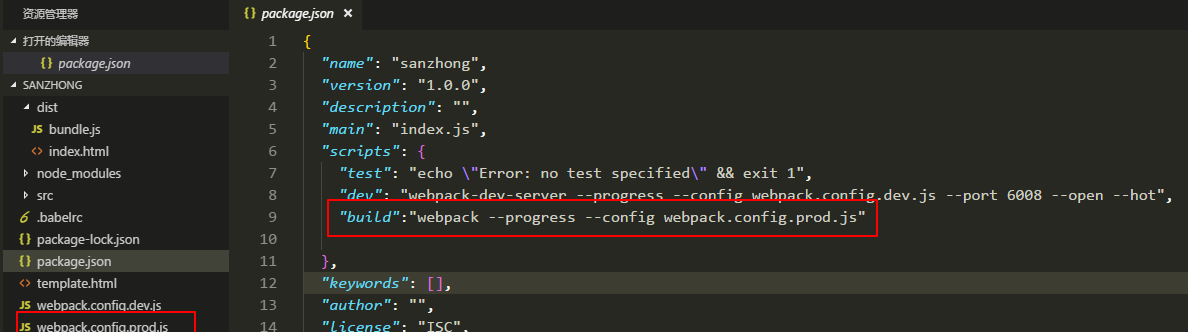
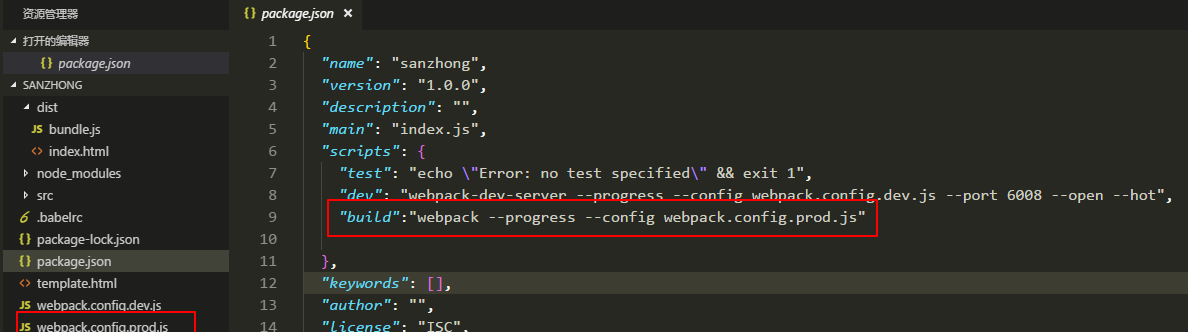
第二点对应下图:

本文共 208 字,大约阅读时间需要 1 分钟。
1、在根目录创建一个 webpack.config.prod.js【它其实就是在开发阶段的基础上增加点东西】 增加了 output 去除了 devServer 2、在package.json中增加一个scripts的指令,使用webpack打包
第一点对应下图:

第二点对应下图:

转载于:https://www.cnblogs.com/DZzzz/p/8978179.html